Web Stories là gì?
Web Stories là một story format cho trang web, được cung cấp bởi công nghệ AMP và được hỗ trợ bởi Google. Web Story cung cấp một định dạng tương tự nhưng nhiều tính năng hơn các story bạn có thể tìm thấy ở các trang mạng xã hội yêu thích của bạn.
Nhà xuất bản Web Stories có thể kiếm tiền bằng Affiliate Links, Google Ad Manager và Google DV360 (Beta). Còn đối với người dùng, họ có thể sử dụng điện thoại di động để xem nhanh nội dung Google Web Stories. Google cho biết rằng, đối tượng người xem là những người sử dụng ứng dụng này khi đang đi tàu điện ngầm hoặc ăn trưa. Cùng xem cách tạo Google Web Stories phía dưới nhé!
AMP có quan trọng với Google Web Stories không?
Tìm hiểu thêm: Google AMP là gì?AMP hay Accelerated Mobile Pages là trang tăng tốc dành cho thiết bị di động của mỗi website. Google AMP là công nghệ mã nguồn mở giúp tăng tốc độ tải trang trên di động mà vẫn bắt mắt, ngay cả khi mạng chậm. Từ đó làm tăng lượt truy cập, click, tương tác của người dùng trên mobile.
Không thể phủ nhận AMP đã mang lại một nguồn lớn lưu lượng người đọc đối với các nhà xuất bản nội dung. Do vậy, Web Stories được xây dựng dựa trên AMP chắc chắn sẽ tạo nên thành công lớn trong việc thu hút người dùng. AMP Stories được viết và hiển thị bằng nhiều công cụ tương tự vốn được sử dụng để làm ra các bài báo AMP. AMP Stories sẽ tải nhanh hơn và thậm chí là được lưu xuống bộ nhớ đệm trên điện thoại trước khi bạn bấm vào xem.
Để có các nội dung AMP Stories, Google đã làm việc và trả một lượng tiền cho các nhà xuất bản. Không ai biết được lượng tiền này là bao nhiêu tuy nhiên Google xem đây như một loại quỹ phát triển thay vì là một khoản tiền thanh toán. Việc này tương tự như trường hợp Facebook từng làm với các Live Video. Cuối cùng, như cách mà Google đã chứng minh từ lâu, mọi nền tảng họ cung cấp đều sẽ mang lại lợi nhuận cho họ.
Google Web Stories hiển thị như thế nào? Xem Google Web Stories ở đâu?
Những tài liệu mà tôi cung cấp dưới đây dựa trên Chỉ dẫn về Web Stories của Google vào ngày 14/10/2020. Do quá trình phát triển của Google Web Stories rất mạnh mẽ nên tôi sẽ cập nhật nội dung khi có những thay đổi lớn khác.
Cách Google Web Stories được tạo ra có thể hiển thị ở:
- Google Discovery khu vực Hoa Kỳ, Ấn Độ, Brazil (tính đến 14/10/2020)
- Google Search ở Hoa Ký với Grid và hiển thị đơn ở mọi quốc gia (tính đến 14/10/2020)
- Google Image ở mọi quốc gia
Google Discovery

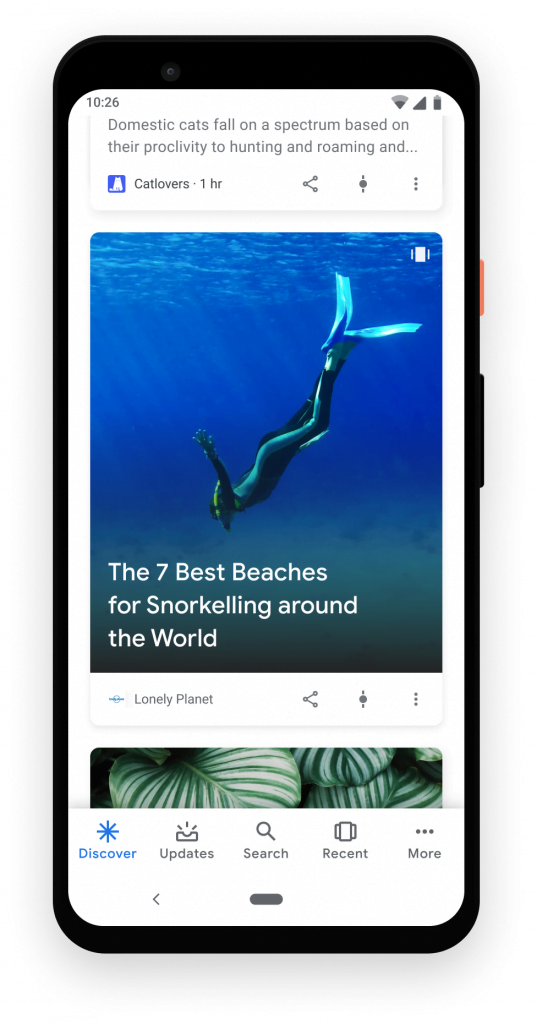
Băng chuyền trên Google Discovery (Carousel on Google Discover): Câu chuyện trên web có thể xuất hiện trên Google Discover (Khám phá) trên Android và iOS thông qua ứng dụng Google App ở dạng băng chuyền gần đầu Feed. Carousel hiện chỉ có ở Hoa Kỳ, Ấn Độ và Brazil. Carousel Web Stories hướng đến nội dung phong cách sống. Một số ví dụ về các danh mục băng chuyền khác là: Sắc đẹp, Thể hình, Người nổi tiếng, Sức khỏe, Giải trí và Ý kiến.

Single card trên Google Discover: Google Web Stories cũng có thể xuất hiện dưới dạng một thẻ duy nhất nằm trong Google Discovery và hiện chỉ khả quan qua tiếng Anh ở khu vực nước Mỹ.
Google Search

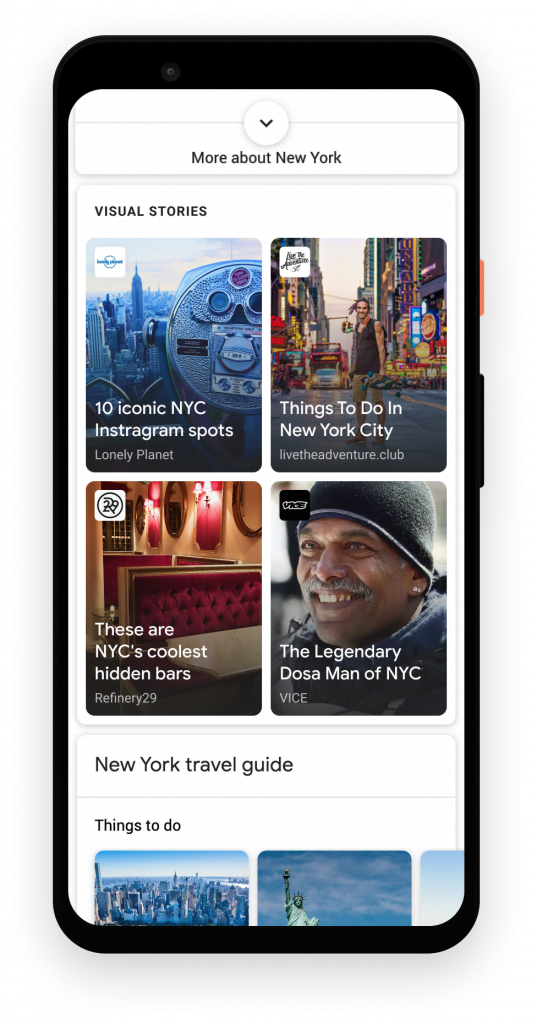
Grid View (theo bố cục) trên Google Search: Hình trên là kết quả khi người dùng tìm kiếm “things to do in New York” nó sẽ trả về kết quả dạng lưới với nhiều nhà xuất bản tuy nhiên nếu bạn thêm tên một người nhất định thì sẽ chỉ còn các stories liên quan mà người này xuất bản. Đáng tiếc rằng nó chỉ hiển thị khi dùng ngôn ngữ Anh ở Mỹ.

Kết quả đơn khi tìm kiếm: Google Web Stories có thể trả về đơn như hình ảnh khi có lượt tìm kiếm từ khóa liên quan. Đáng mừng rằng bạn có thể trải nghiệm ở mọi nơi ngay cả Việt Nam.
Google Images

Hiển thị dưới dạng hình ảnh khi tìm kiếm trên Google – khả quan ở mọi quốc gia, còn đợi gì nữa, hãy cài Plugin và trải nghiệm ngay thôi.
Có Plugin cho WordPress Google Web Stories không?

Download Plugin Google Web Stories
Có, Google đã công bố một Plugin WordPress để giúp các nhà sản xuất có cách tạo Google Web Stories. Mặc dù Plugin này đã được cung cấp bản Download trên WordPress tuy nhiên, cá nhân tôi tin chắc rằng đây vẫn chưa phải là bản chính thức và tối ưu nhất. Do đó người dùng cần update thường xuyên để bắt kịp những cải tiến mới nhất từ Google. Phiên bản hiện tại bị thiếu chức năng hỗ trợ ảnh động và tệp đính kèm trang. Tuy nhiên, phiên bản cuối cùng sẽ được trang bị đầy đủ tính năng và cho khả năng hoạt động mượt mà hơn.
Nguồn:
Bản hướng dẫn trải nghiệm Web Stories
Lời khuyên: Nên kiểm tra với nhà cung cấp, cho thuê hosting wordpress của bạn xem có tương thích hay không để đảm bảo website hoạt động ổn định.
Hướng dẫn sử dụng Plugin WordPress – cách tạo Google Web Stories
Nếu không dùng WordPress bạn có thể nên tham khảo qua trang hướng dẫn của Google: https://stories.google/create/
Sau khi bạn đã cài đặt Plugin tạo Web Stories trên Website của bạn, hiểu được Google Web Stories là gì, sau đây là các bước hướng dẫn của Yoast sẽ chỉ bạn sử dụng chúng:
- Bước 1: Mở Stories để bắt đầu tạo
- Bước 2: Truy cập vào giao diện Google My Web Stories
- Bước 3: Thêm hình ảnh
- Bước 4: Tùy chỉnh Web Stories của bạn
- Bước 5: Đừng quên điền mô tả meta và xuất bản
Cụ thể như sau:
Bước 1: Mở Stories để bắt đầu tạo
Nhấp vào Create New Story từ Web Stories ở Dashboard. Bạn cũng có thể truy cập vào WordPress menu > Stories > Add New.

Bước 2: Truy cập vào giao diện Google My Web Stories
Ở phía tay trái bạn sẽ thấy những hình gần đây nhất được upload lên Website, ngoài ra là một số tính năng của Plugin. Thẻ “T” để bạn tạo văn bản và khối hình tam giác để bạn sáng tạo các khối mình muốn.

Bước 3: Thêm hình ảnh

Click vào núy Upload sau đó chọn hình ảnh, bạn sẽ thấy giao diện khung bên phải bắt đầu thay đổi. Lúc này bạn sẽ thấy rất nhiều tính năng để tùy chỉnh hình vừa gắn vào Stories.
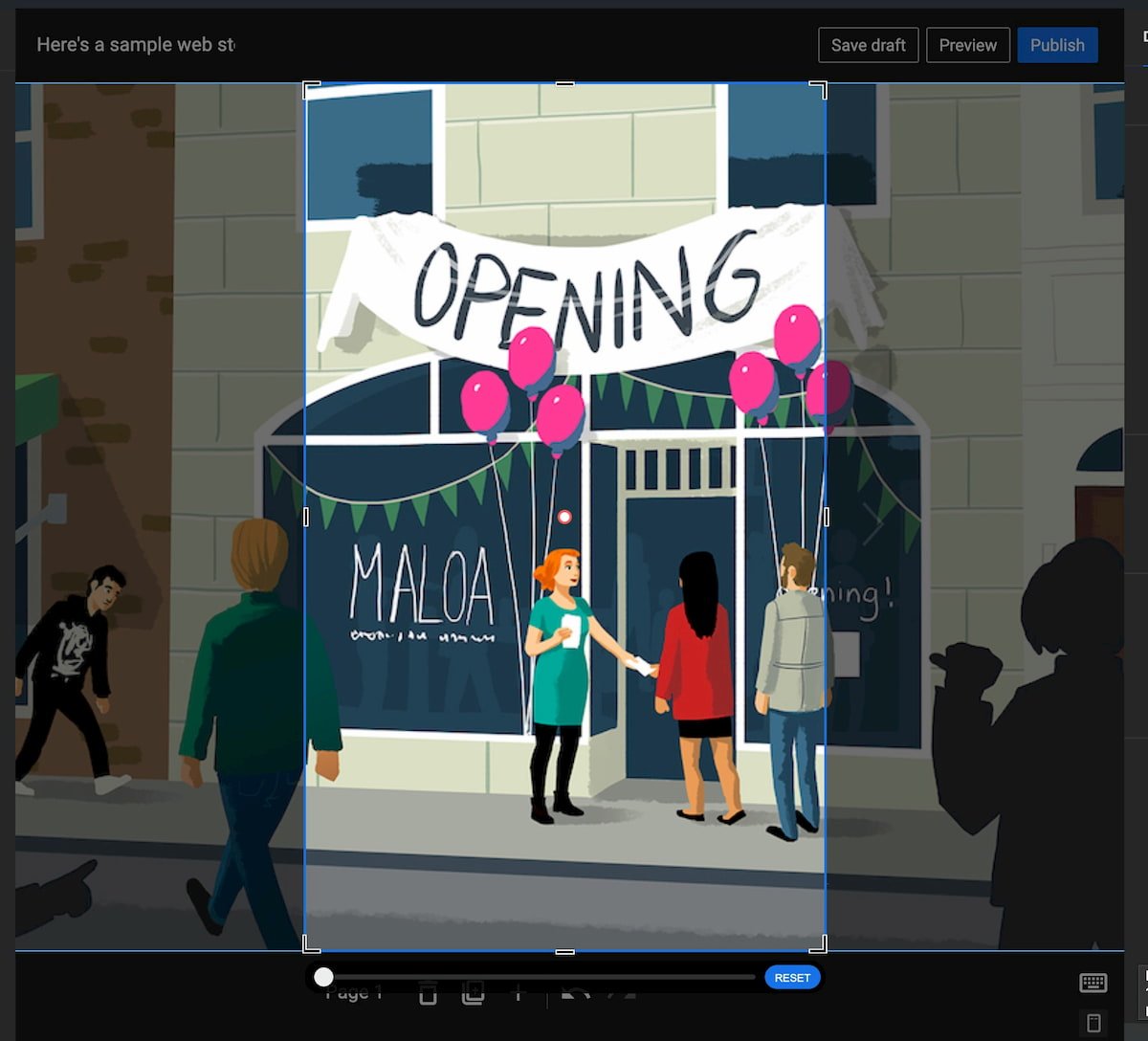
Bước 4: Tùy chỉnh Web Stories của bạn
Nếu bạn khá quen với các công cụ điều chỉnh hình ảnh hoặc chuyên gia up Stories Instagram và Facebook thì tôi nghĩ bạn sẽ không gặp khó khăn đâu. Bạn có thể canh lề, xoay, tạo layer, thêm text, màu hay nói cách khác là mọi tính năng như 1 Stories Instagram vậy. Bạn thậm chí còn có thể:
- Chỉnh text của bạn thành Tiêu đề (Headline)
- Cắt ảnh để phù hợp vị trí hiển thị mình mong muốn
- Tạo thêm nhiều Page trên 1 Web Stories
- Đặt link về bài viết hoặc Website nào đó




Bước 5: Đừng quên điền mô tả meta và xuất bản
Bằng cách click nút Preview bạn có thể xem thử Stories của mình hiển thị ra sao. Before you hit Publish, you need to fill in some metadata to improve the story. Quan trọng nhất, Click Document và điền đủ cách trường logo, cover image, excerpt và chọn 1 permalink cho nó. Cuối cùng bạn đã có thể Publish Web Stories của mình


Một số lưu ý KHÔNG THỂ THIẾU
- Đảm bảo rằng URL của các câu chuyện của bạn có sẵn trong sơ đồ trang XML của bạn
- Thêm dữ liệu có cấu trúc (Schema Stuctured Data) để giúp Google hiểu câu chuyện của bạn dễ dàng hơn (Yoast SEO thực hiện việc này giúp bạn)
- Liên kết đến các câu chuyện của bạn từ các phần khác (có liên quan) trên trang web của bạn
- Đảm bảo rằng stories của bạn có giá trị và chất lượng cao
- Bạn có thể thêm quảng cáo, nhưng đừng lạm dụng nó
- Đừng thêm quá nhiều liên kết đến các nguồn bên ngoài, điều đó sẽ khiến người đọc mất tập trung
- Giữ câu chuyện ngắn gọn và linh hoạt (Google cho biết 5-30 trang, với một điểm hấp dẫn từ 10-20)
- Giữ tiêu đề ngắn gọn
- Không sử dụng quá nhiều văn bản trên các trang
- Thêm văn bản thay thế để mô tả hình ảnh cho khả năng tiếp cận
- Câu chuyện là lý tưởng cho video, nhưng hãy giữ cho chúng ngắn gọn
9 mẹo tạo Google Web Stories hoàn chỉnh mà SEOer cần biết
Google Web Stories muốn đạt được hiệu quả mong muốn không phải là điều dễ dàng. Trên hết, bạn cần phải nắm được các mẹo cơ bản ngay dưới đây.
- Chất lượng Content để Google lập chỉ mục
- Google Site Kit để theo dõi Google Analytics
- Sử dụng Meta Data
- Sử dụng HTML trên Plugin WordPress Web Stories
- Thêm Schema Markup
- Ảnh bìa trên Plugin WordPress Web Stories
- URL của Plugin WordPress Web Stories xuất hiện trong XML Sitemap
- Công cụ gỡ rối trên WordPress Web Stories Plugin
- Theo dõi hiệu suất trên Web Stories
Bạn cần kiểm soát chất lượng Content để Google lập chỉ mục

Nếu đang gặp khó khăn khi sử dụng Plugin WordPress Web Stories thì bạn cần lưu ý đến việc duy trì chất lượng Content. Bởi khi bạn sử dụng Content kém chất lượng trong một khoảng thời gian dài, Google sẽ bỏ qua việc lập chỉ mục cho nội dung đó. Content không chỉ yêu cầu phải hấp dẫn, thu hút người dùng mà còn cần tuân theo nguyên tắc trung thực, có độ tin cậy cao, không lừa dối người dùng. Vì vậy, nếu đang gặp sự cố về lập chỉ mục, hãy xem kỹ Web Stories của mình và đánh giá lại.
Sử dụng công cụ Google Site Kit
\
Sử dụng Google Site Kit để theo dõi Google Analytics là một mẹo tạo Google Web Stories hiệu quả.
Thông thường, nếu không phải là một lập trình viên, bạn sẽ không cần dùng công cụ để theo dõi Google Analytics cho Web Stories của mình. Tuy nhiên, do Plugin Web Stories của WordPress đang trong giai đoạn thử nghiệm nên việc gặp trở ngại trong khi tạo ra Web Stories đầu tiên là điều dễ dàng xảy ra.
Để theo dõi và điều hành Google Analytics cho Stories, bạn cần sử dụng Google’s Site Kit Plugin. Tiếp theo, bạn cần cấu hình với Google Tag Manager để tạo một thẻ AMP riêng biệt. Google Site Kit sẽ cung cấp tất cả các chi tiết bạn cần để phát triển mọi thứ. Do đó, việc tích hợp Google Analytics với Google Tag Manager sẽ rất đơn giản.
Sau khi biết cách sử dụng công cụ Google Site Kit để theo dõi Google Analytics, chúng ta có thể chuyển sang một số mẹo tạo Google Web Stories khác.
Sử dụng Meta Data khi tạo Google Web Stories

Meta Data của Plugin WordPress Web Stories không có chức năng tùy chỉnh.
Dường như, trong phiên bản thử nghiệm Plugin Web Stories dành cho WordPress, Google đã không xem xét tới chức năng tùy chỉnh của Meta Data. Do đó, thẻ tiêu đề mà bạn sử dụng cho Web Stories cần phải giống nhau hoàn toàn. Tuy nhiên, nó không bao gồm các chức năng xây dựng thương hiệu như tiêu đề. Thậm chí, nó cũng không hoạt động tốt với thẻ Meta Description.
Vì một số lý do, Google đã không hỗ trợ hoặc cung cấp cho các Plugin SEO khả năng tùy chỉnh nó. Tuy nhiên, Yoast đang tích cực khắc phục vấn đề này và sẽ bổ sung chức năng trong thời gian sớm nhất. Trong thời gian chờ đợi, bạn nên tập trung vào nội dung Web Stories để Google lập chỉ mục nhanh chóng.
Lưu ý quan trọng về việc sử dụng HTML trên Plugin WordPress Web Stories
Một khi đã quen với việc chỉnh sửa Web Stories trên WordPress thì bạn sẽ nhận ra rằng việc lựa chọn tiêu đề chính, tiêu đề phụ hoặc nội dung văn bản là điều vô cùng quan trọng. Vì vậy, hãy sử dụng từng thứ này giống như bạn viết bài Blog của riêng mình.
Điều này đặc biệt đúng khi thêm hình ảnh chứa văn bản vào Web Stories của bạn.

Content được truy cập trên công cụ tìm kiếm nhờ sử dụng Plugin WordPress Web Stories.
Chẳng hạn như khi bạn muốn tạo một ảnh với Icon Speech Bubble kèm theo, thông thường sẽ phải dùng đến Photoshop. Tuy nhiên, giờ đây thay vì sử dụng Photoshop, bạn có thể thực hiện điều này nhờ trình chỉnh sửa trên Web Stories của WordPress.
Ngoài ra, bạn có thể dùng thẻ HTML cho văn bản để Google dễ dàng truy cập và sử dụng nó nhằm xếp hạng cho Web Stories.
Cách thêm Schema Markup vào WordPress Web Stories Plugin khi tạo

Yoast sẽ xử lý và thêm Code Schema tùy chỉnh trong WordPress. Bạn cũng có thể tự động thêm nhiều loại Schema khác nhau vào Web Stories của mình. Các loại Schema mà bạn có thể sử dụng như: Tổ chức, Website, ImageObject, trang Web, bài báo…
Bạn nên sử dụng bản sao của Sitebulb thay cho công cụ Google’s Structured Data Testing, vì nó sắp không dùng được nữa. Sitebulb hoạt động tương tự như các phiên bản của Google, nó cho phép bạn kiểm tra URL hoặc các đoạn mã.
Thêm Schema Markup vào WordPress Web Stories Plugin sẽ giúp tối ưu nội dung nhất có thể. Vì vậy, chắc chắn rằng nó có thể là một phần hữu ích làm tăng hiệu suất trong Google Search. Đây là một mẹo tạo Web Stories mà bạn không nên bỏ qua. Một điều quan trọng nữa là bạn phải đảm bảo rằng Sitemap đang hoạt động một cách chính xác.
Sự quan trọng của ảnh bìa trên Plugin WordPress Web Stories

Web Stories sẽ xuất hiện đẹp mắt nhất trong kết quả tìm kiếm của Google với các tính năng hình ảnh và Icon nổi bật.
Mặc dù, mẹo cách tạo Google Web Stories này được áp dụng cho Web Stories nói chung nhưng vẫn đáng để nhắc lại. Ảnh bìa được sử dụng cho Web Story cực kỳ quan trọng vì nó quyết định thành công của Content trong Google Search.
Tuy nhiên, vì Web Stories hiển thị với tỷ lệ khung hình khác nhau nên bạn có thể dùng AMP Testing Tools để hỗ trợ. Nhờ nó, bạn có thể thấy Web Stories xuất hiện như thế nào với các trường hợp khác nhau. Từ đó, điều chỉnh hình ảnh sao cho phù hợp nhất.
Ngoài ra, trước khi đăng Web Stories lên mạng xã hội, bạn có thể xem trước để thiết lập hình ảnh chính xác hơn. Lưu ý rằng, nếu ảnh của bạn quá lớn, các trang mạng xã hội sẽ tự động cắt ở giữa ảnh bìa. Do đó, hãy luôn đảm bảo hình ảnh của bạn hiển thị đẹp mắt nhất.
Đảm bảo URL của Plugin WordPress Web Stories được tạo xuất hiện trong XML Sitemap

Hãy đảm bảo URL của Plugin WordPress Web Stories xuất hiện trong XML Sitemap.
Nếu muốn Content xuất hiện trên Google thì URL cần phải có mặt trong Sitemaps. Đây là mẹo tạo Google Web Stories mà bạn nên lưu ý. Phải nói thêm rằng, Sitemap XML là một tập tin chứa danh sách của tất cả các nội dung trên trang Web dưới định dạng XML, do đó công cụ tìm kiếm như Google có thể dễ dàng tìm và lập chỉ mục cho nội dung của bạn.
Nghiên cứu cho thấy, URL chiếm khoảng 20% tầm quan trọng trong việc giúp Google tìm ra những Website mới. Chính vì vậy, muốn Google tìm được Web Stories của mình, trước tiên bạn cần đảm bảo chúng có mặt trong XML Sitemap. Nếu URL trên Web Stories không xuất hiện trong XML Sitemap sau khi Publish, nghĩa là nó đang gặp sự cố. Lúc này, bạn phải tìm cách khắc phục càng nhanh càng tốt.
Các công cụ gỡ rối trên WordPress Web Stories Plugin

Sử dụng Google Search Console giúp gỡ rối WordPress Web Stories Plugin hiệu quả.
Ngoài công cụ AMP Test đã được đề cập ở mục 6 thì bạn có thể sử dụng các công cụ khác để khắc phục sự cố trên Plugin WordPress Web Stories. Điển hình là công cụ Google’s Rich Results Test.
Tuy nhiên, nhiều người thích dùng công cụ Google Search Console để trực tiếp khắc phục sự cố vì nó có nhiều chức năng hơn so với RRT và AMP Test. Google Search Console cũng sẽ cung cấp thông tin chi tiết cần thiết về việc liệu Web Stories của bạn đã được phát hiện và xuất hiện trong mục tìm kiếm hay chưa.
Ngoài ra, sử dụng công cụ URL Inspection và Live Test có thể giúp bạn phát hiện ra nhiều sự cố phức tạp hơn. Khi sử dụng Plugin Web Stories dành cho WordPress thì bạn nên thử nghiệm nhiều lần. Tuy nhiên, tốt nhất là bạn nên dùng Google Search Console để khắc phục sự cố.
Theo dõi hiệu suất trên Web Stories bằng Google Search and Discover

Bạn có thể đánh giá hiệu suất trong Google Search Console với bộ lọc Discover Appearance.
Nhiều người tham gia Web Stories là vì lợi ích về khả năng hiển thị và lưu lượng người dùng tiềm năng mà nó mang lại. Điều này đặc biệt đúng với Google’s Discover Feed. Content của bạn có thể được đưa vào Discover nếu nó phù hợp với sở thích của người dùng. Lưu ý là bạn phải kiểm tra đầy đủ Web Stories trước khi giới thiệu cho khách hàng của mình.
Ngoài ra, bạn nên tích hợp Google Analytics chuẩn. Vì nhờ nó, bạn có thể kiểm tra được số lượt xem trang khi đăng Web Stories, các chỉ số tương tác, báo cáo trong Google Search Console.
Bạn có thể thấy rằng có một bộ lọc Web Stories hiện có thể được áp dụng cho kết quả của bạn trong Google Search Console. Hơn nữa, tính năng này ra đời cũng có tác dụng hỗ trợ AMP Test được khởi động.
Tương tự như bộ lọc Discover Appearance, bạn cũng có thể thấy Web Stories của mình xuất hiện trong tìm kiếm trên thiết bị di động với bộ lọc Search Appearance.
Google Search Console có thể cung cấp một số thông tin chi tiết quan trọng về Web story của bạn
Chẳng hạn như
- Số lần nhấp chuột.
- Số lần hiển thị trang Website của bạn trên kết quả tìm kiếm.
- Các truy vấn xếp hạng trong mục tìm kiếm.
- Các thiết bị đang hiển thị Content của bạn.
- Content của bạn đang xuất hiện ở những quốc gia nào.
Tổng kết
Nhìn chung, Plugin WordPress Web Stories phiên bản Beta chắc chắn còn rất nhiều điều khó hiểu. Các khía cạnh như tích hợp Google Analytics và Meta Data là những lĩnh vực mà Google cần cải thiện. Vì vậy, khi tạo Web Stories đầu tiên bằng cách sử dụng Plugin WordPress, bạn nên lưu ý một số điều sau:
Điểm lưu ý đầu tiên là tập trung vào việc đảm bảo chất lượng để duy trì cho Web Stories của bạn.
Tiếp theo, tương tự như với bất kỳ nội dung nào trên Web đều sẽ bắt đầu được ghi nhận tuổi thọ khi publish, thời gian bài đăng của bạn trong Google Search cũng như vậy.
Điều cuối cùng, hãy ghi nhớ 9 mẹo tạo Google Web Stories trên đây để sử dụng Plugin WordPress Web Stories một cách hiệu quả nhất.







Bình luận:
0 comments: